Automating BlogPosting Schema with HubL Tokens
posted on 10 September, 2020
How to Add Structured ld-json data to your HubSpot Blog Posts and Improve your Website Structure
Here is a way a super easy way to help Google bots and other search engine bots providing clues about the meaning of your page by including structured data.
Structured data is a standardised format for providing information about a page and classifying the page content.
In that case, we will tackle how to implement BlogPosting schema markup on Hubspot specific blog posts.
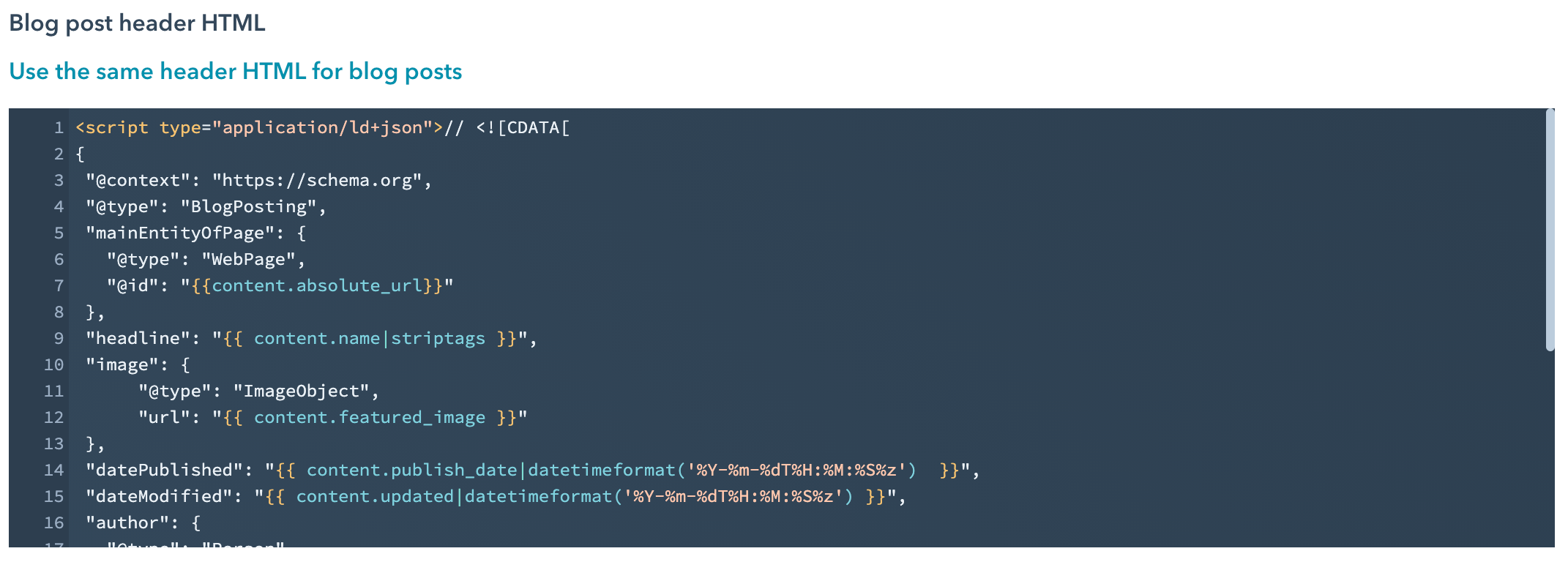
This piece of code below adds ld+json structured data to the HTML code so search engines understand better your blog post. And this, automatically! Since in Hubspot no modules are available (yet) to automate your schema markups like in Wordpress, adding this code to the template level will generate a schema markup everytime you publish a blog post.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BlogPosting",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "{{content.absolute_url}}"
},
"headline": "{{ content.name|striptags }}",
"image": {
"@type": "ImageObject",
"url": "{{ content.featured_image }}"
},
"datePublished": "{{ content.publish_date|datetimeformat('%Y-%m-%dT%H:%M:%S%z') }}",
"dateModified": "{{ content.updated|datetimeformat('%Y-%m-%dT%H:%M:%S%z') }}",
"author": {
"@type": "Person",
"name": "{{ content.blog_post_author|default('{{company_name}}') }}"
},
"publisher": {
"@type": "Organization",
"name": "{{ company_name }}",
"logo": {
"@type": "ImageObject",
"url": "{{ site_settings.logo_src }}"
}
},
"description": "{{ content.meta_description }}"
}
</script>
How to Implement your Schema Markup - Step by Step
- In your HubSpot account, click the settings icon in the main navigation bar.
- In the left sidebar menu, navigate to Website > Blog.
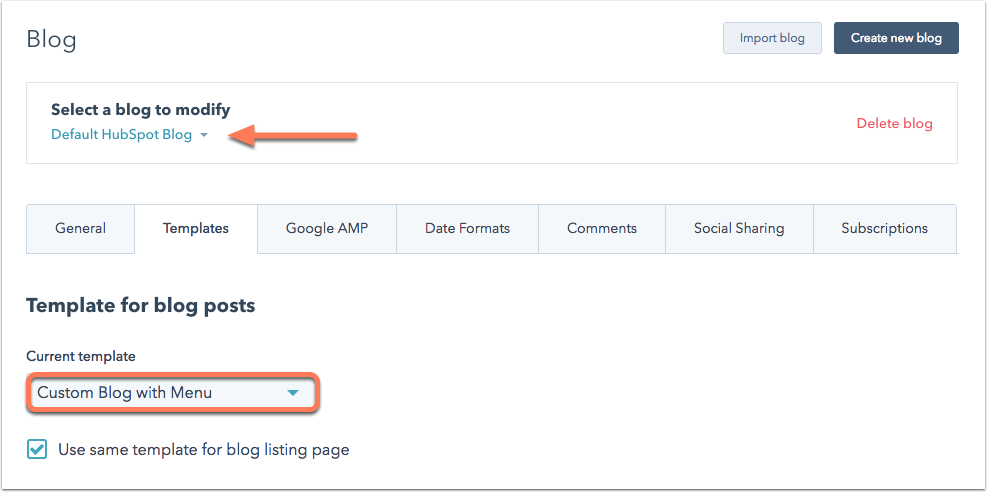
- Click the Templates tab.
- Click the Select a blog to modify dropdown menu and choose the blog you want to edit.
- Click the Current template dropdown menu and select your new blog template.
- Scroll down and add your schema markup under Blog post header HTML


Test the Structured Data
Once the schema implemented, grab any of your blog post and test your structured data
hereNo need to worry about adding your schema markup to your blog post anymore!
back to the homepage